EC-CUBEで本番タグを埋め込むにはどのように行いますか?(EC-CUBE4系の場合)
※ブロック及びレイアウト管理機能を使用します。
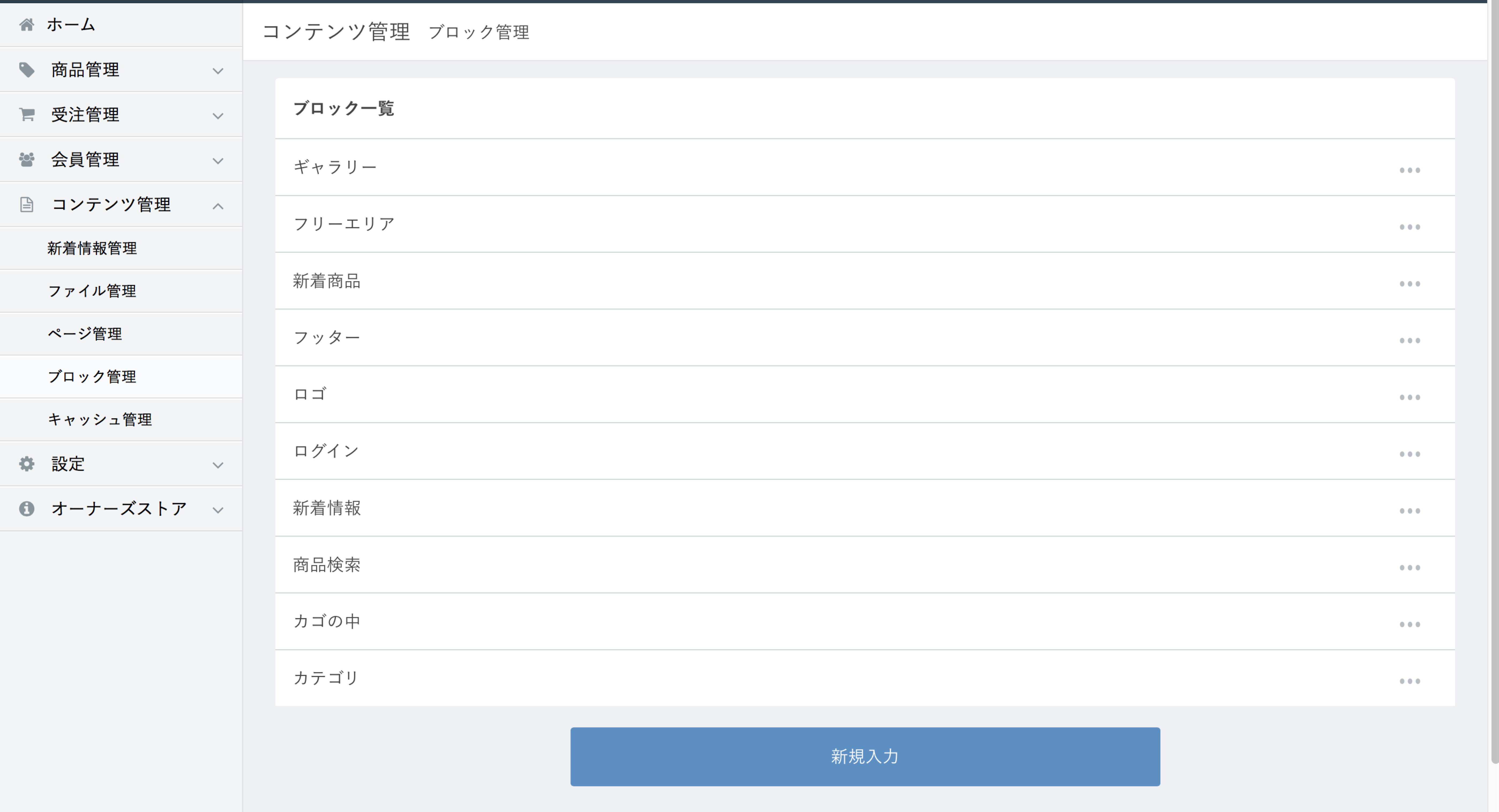
①「ブロック管理」にてBuyeeConnectのブロックを作成
管理画面にログイン後、
[コンテンツ管理] -> [ブロック管理] 画面より「新規入力」ボタンを押してブロックの内容を作成します。

「新規入力」ボタンを押した後、

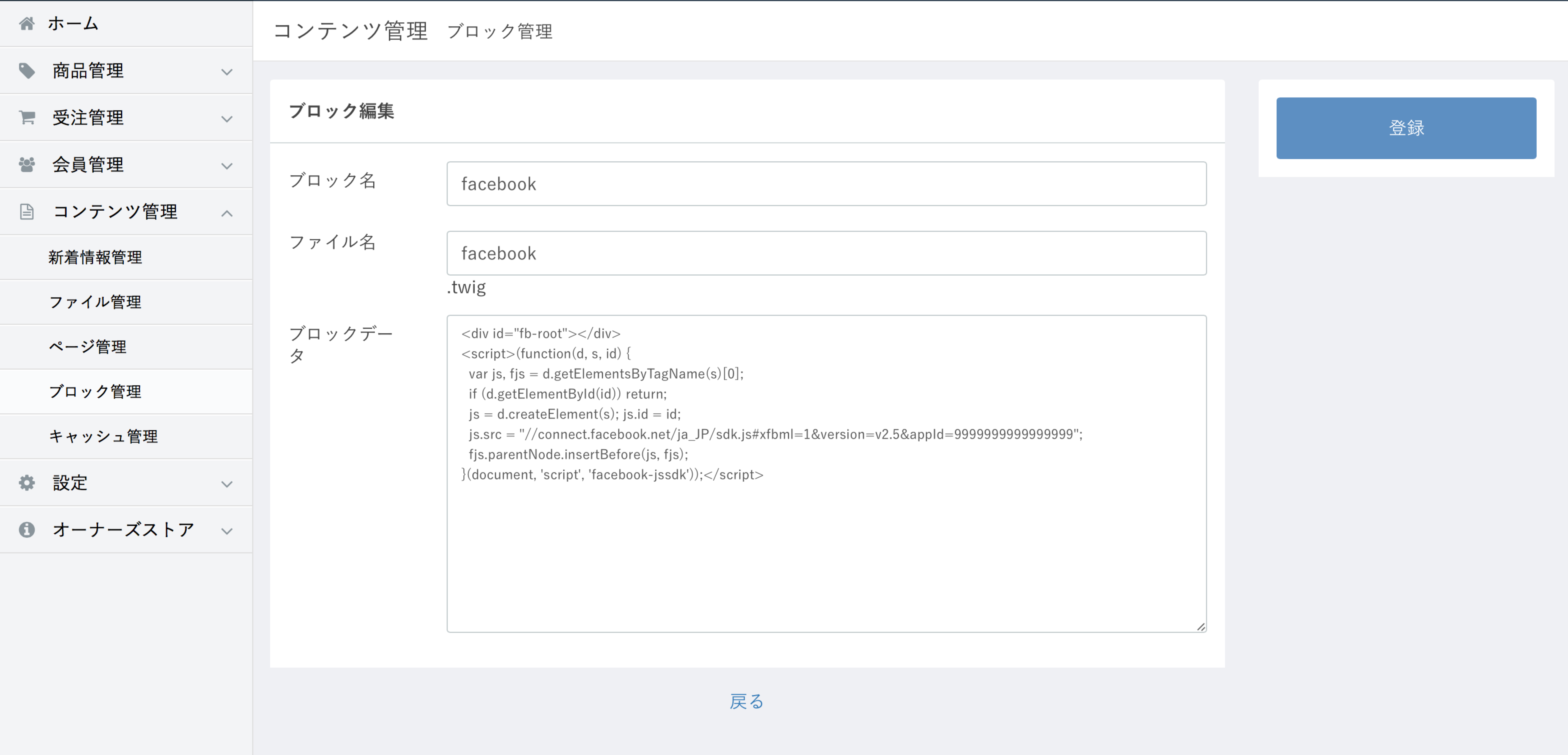
ブロック名、ファイル名には任意の一意となる名称を入力し、ブロックデータには出力するhtmlを記述し、「登録」ボタンを押すとブロックが作成されます。
(例)ブロック名:BuyeeConnect
ブロックデータ:(お渡しするタグ)
※参考 https://doc4.ec-cube.net/design_block
②「レイアウト管理」にて追加したBuyeeConnectブロックの挿入
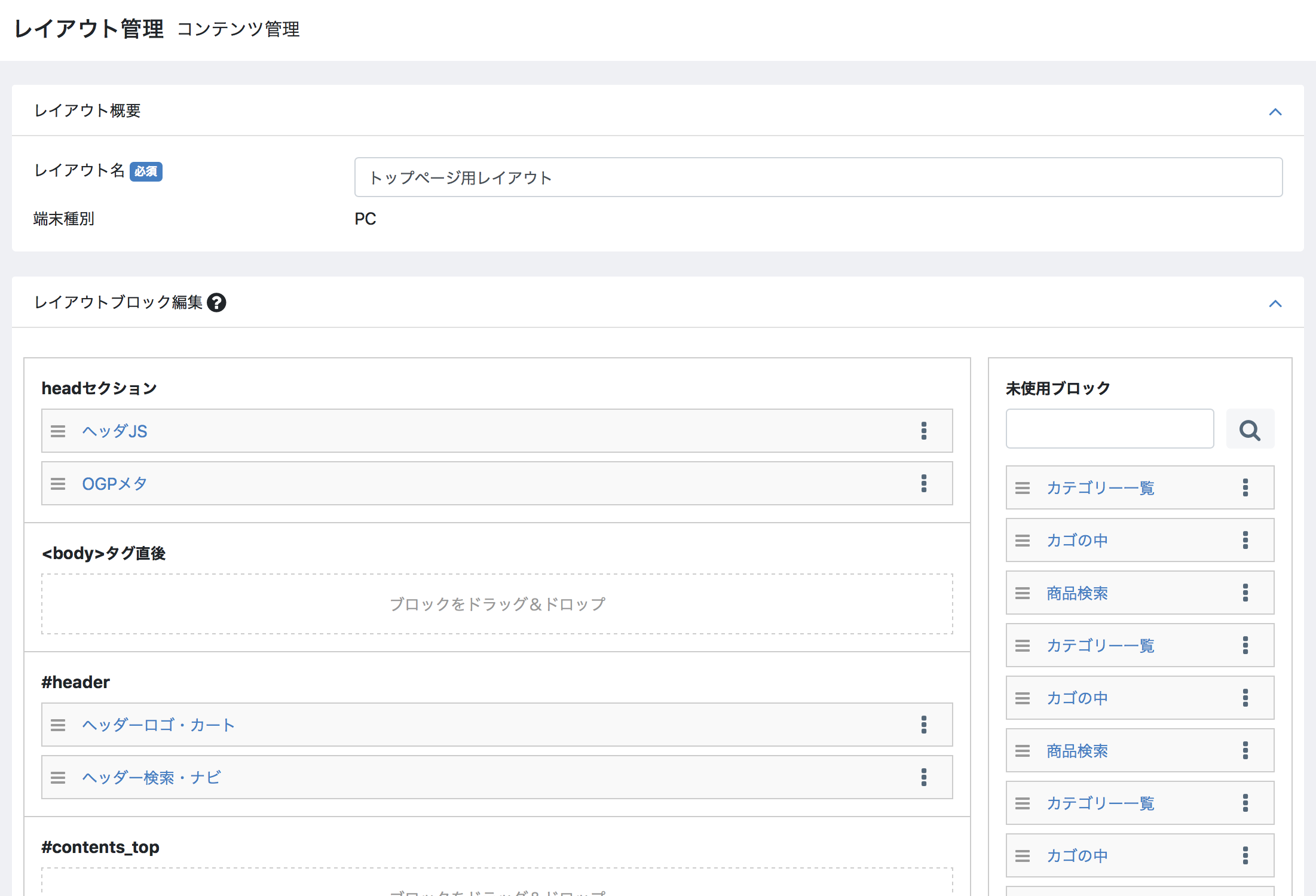
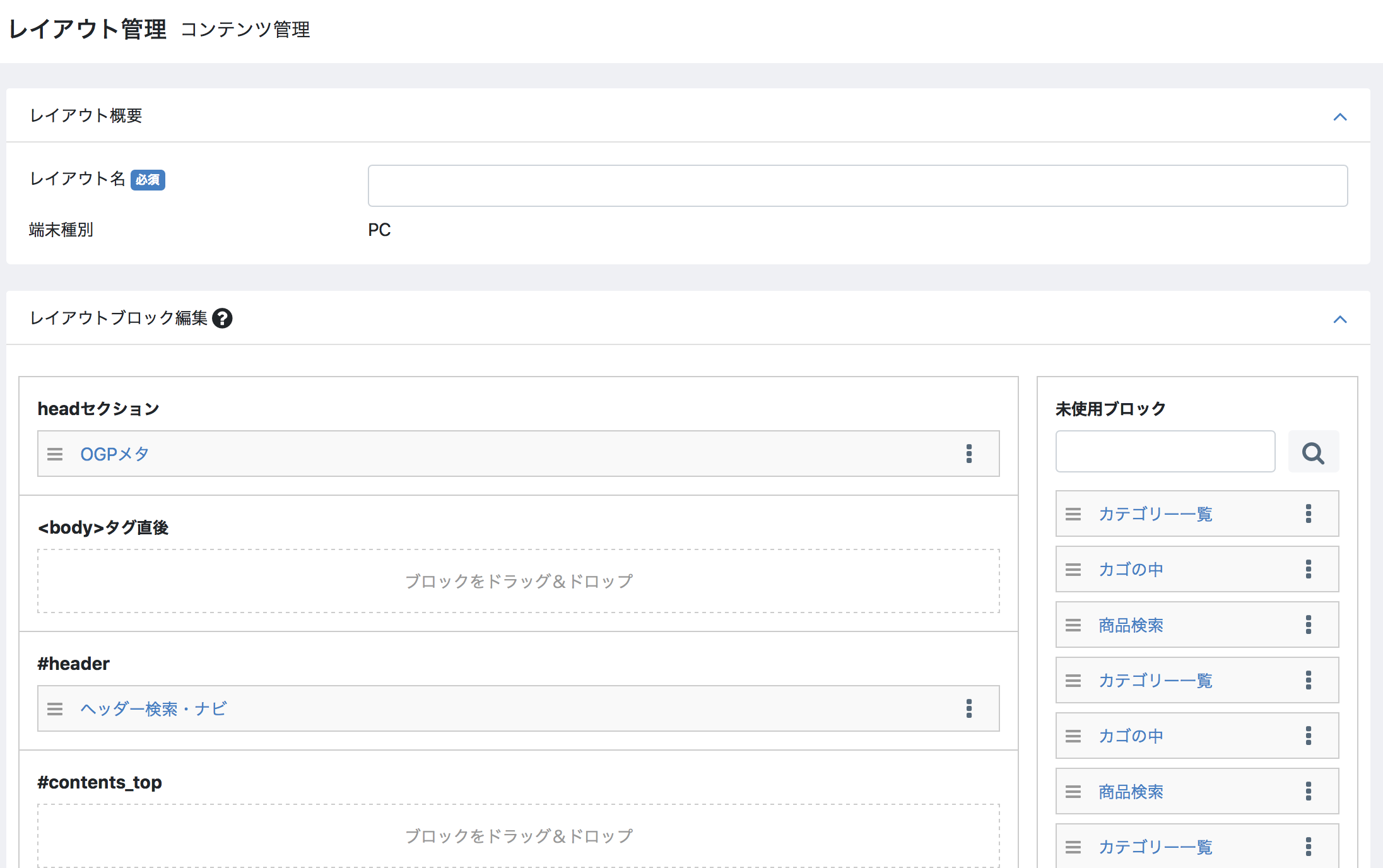
「トップページ用レイアウト」と「下層ページ用レイアウト」両方に作成したブロックを
<body>直後のレイヤーにドラッグ&ドロップします。
※トップページ用レイアウト参考

※仮想ページ用レイアウト参考

これにて完了です。
※参考 https://doc4.ec-cube.net/design_layout
③補足
②のステップでトップページ用と下層ページ用のレイアウトを指定しているのは全ページに同様のブロックを埋め込んでいただきたいという理由ですので、レイアウトを独自に作成されている場合も同様のステップを行っていただきます。
また上記のステップではなく、「ブロック管理」でフッターのブロックにタグを追加いただくことでBuyeeConnectが動作する場合もございます。
※以下フッターブロックへの追加方法
①「コンテンツ管理」から「ブロック管理」を選択します。
②「フッター」の編集ボタンを選択します。
③編集画面の一番最後の行に、発行されたタグを挿入して「登録」を選択します。